
Flowchart.fun
Open Source Alternative to LucidChartREAMDE.md
Flowchart Fun
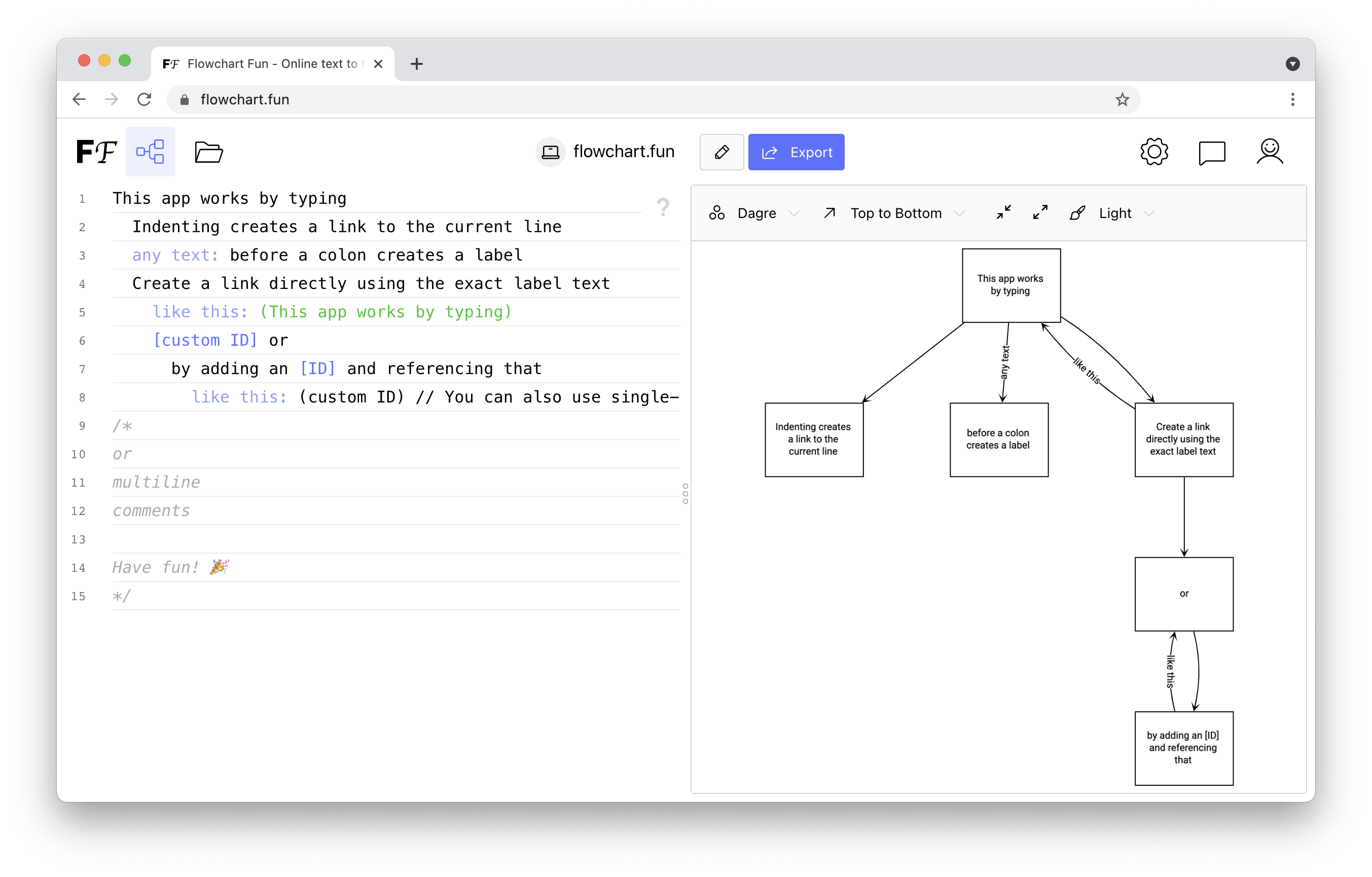
Flowchart Fun is a webapp for quickly generating flowcharts from text. With a fast and intuitive workflow, you can visualize your ideas and plans in minutes.

📝 Example
For an example of how Flowchart Fun works, take the following input:
Node A
goes to: Node B
and: Node C
goes back to: (Node A)
You can generate this flowchart with just a few clicks:

🛠️ Development
Flowchart Fun is built with React and cytoscape.js.
💡 Prerequisites
If you plan on developing the premium features, you will need accounts on Vercel, Supabase, Stripe and Sendgrid.
🚀 Getting Started
- Clone the repository
- Copy
.env.exampleto.envand add env variables pnpm installandvercel dev
🔒 To run with login features:
vercel dev
Note: You will need to create a Vercel account and install the CLI to run the app locally. To deploy the app, you will need a Pro Vercel account because it uses more than 12 serverless functions.
⚙️ To run without login features:
pnpm dev
🌐 Translations
We welcome anyone interested in helping us add translations to Flowchart Fun. Translations can be added to the .po files located in /app/src/locales/[language]/messages.po. After adding translations, please run pnpm -F app compile. We would appreciate your help in making Flowchart Fun accessible in even more languages!
💬 Interested in Adding a Language?
Let us know about your plans in the Discord, and we'd be glad to lend a helping hand.
🧪 Tests
To ensure quality and accuracy, Flowchart Fun employs Jest for unit testing and Playwright for e2e testing.
Unit Tests
pnpm -F app test
E2E Tests
pnpm -F app e2e
🔍 Analyzing the Bundle
pnpm -F app build && pnpm -F app analyze
🤝 Contributing
If you're interested in contributing, we'd love to have your help with the underlying syntax parser - Graph Selector. Our community welcomes all contributions, big or small!
To get started, please fork the dev branch and start developing and testing your feature. If you have any questions, don't hesitate to join the discussion on Discord. We're always happy to help and answer any questions you may have.