
React Styling: Inline, Classes, Modules, Frameworks, and CSS-in-JS
Learn the ins and outs of styling in React with diverse techniques: inline styles, CSS classes, CSS modules, third-party CSS frameworks, and CSS-in-JS libraries. Discover how to conditionally style based on state and master the art of creating visually appealing React applications.

React Forms: Controlled Components & Handling
Master form creation in React using controlled components and effective form handling. Explore two-way binding and form submission. Dive into examples and collect user input data with confidence.

Cross-PlatformDevelopment ConsiderationsframeworksfrontendjavascriptMobile DevelopmentReact NativeReactJSUser Interfaces
ReactJS vs. React Native
This comprehensive guide dissects the differences between the two powerful frameworks ReactJS vs. React Native, shedding light on their unique characteristics, use cases, and considerations for developers.

React Event Handling: From Basics to Advanced Techniques
Discover React's event handling system, from basics to advanced techniques. Learn to manage user interactions effectively with code examples and best practices.

Top 10 React.js Projects for Beginners to Learn
Explore the top 10 React.js projects that are perfect for beginners looking to learn and master the art of building dynamic web applications.

Understanding State and Lifecycle in React
Discover the power of component state and lifecycle methods in React! Learn how to manage dynamic data, handle user interactions, and optimize rendering. Explore class components and their lifecycle methods, as well as their functional component counterparts using React Hooks.

10 Handy React.js Code Snippets for Your Projects
Explore these 10 useful React.js code snippets to streamline your project development. Learn how to create functional components, handle state with useState hook, and more!

Components and Props in React
Delve into React's core concepts! Understand the differences between functional and class components, master destructuring props, and learn how to customize components using props. Build versatile and dynamic UIs with React.

Top 7 UI Libraries for React.js
Discover the top 7 UI libraries and frameworks that seamlessly integrate with React.js, making it easier than ever to create visually appealing and responsive web applications. Stay up to date with the latest trends in the dynamic world of React.js UI development.

Getting Started with React: A Step-by-Step Guide
Learn how to kickstart your React journey! Set up your environment, grasp JSX syntax, and dive into rendering components. Get hands-on with this comprehensive guide.

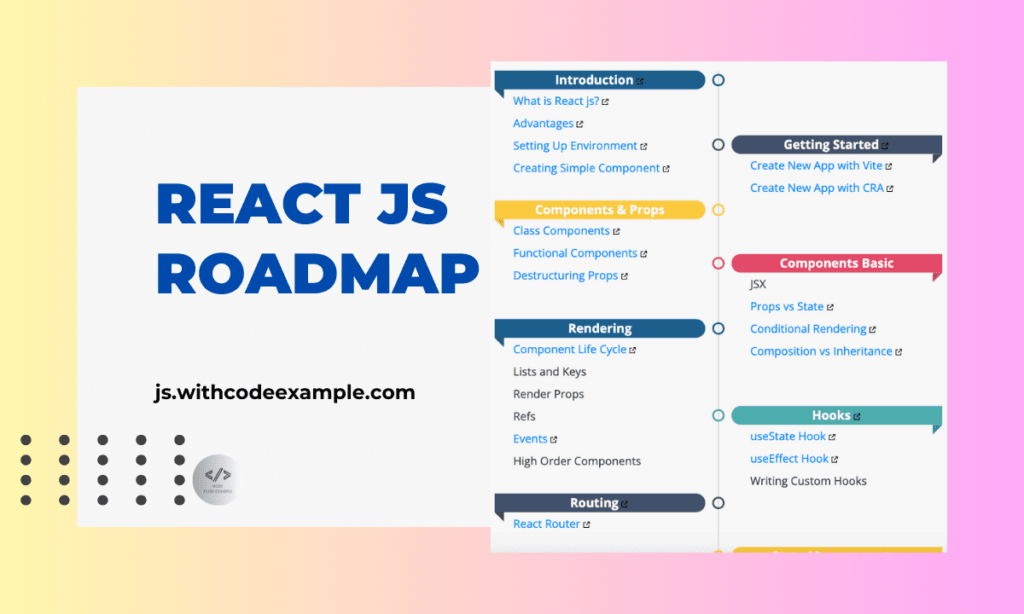
React JS Roadmap
React's simplicity and flexibility have made it a popular choice for building modern web and mobile applications.

React Js Introduction
Discover the power of React.js for building dynamic web interfaces. Learn about components, virtual DOM, and efficient UI development. Get started now!